Redesign the social Panel of the
Sandbox
The Sandbox
The sandbox metaverse game offers a dynamic virtual world where players can create, explore, and interact within a fully customizable environment. This immersive experience allows users to build unique landscapes, engage in social activities, and participate in various game modes, fostering creativity and community.
Summary
The project aimed to redesign the Social panel in the sandbox game to increase user engagement by addressing several user experience issues. The primary challenges included poor visibility and accessibility of notifications, along with other usability issues that negatively impacted player engagement and overall experience with the social panel.
Main Accomplishment
Lead Product designer of feature, end-to-end
Decrease Drop off rate to 29%.
Improve average user satisfaction to 4.2.
Reduce Average response time to notifications to 27 minutes.
Project Stats
Deliverables: User research, Competitor anaylsis, Low / Hi Fidelity, User Testing, Design documentation
Timeline 45 days
Tools: Figma - mixpanel - google forms - Looker - notion - JIra
Target Device: Desktop game
What is the social Panel?
The Social Panel is a central hub for managing all social interactions within the game, providing seamless access to your network of friends, followers, and more. This comprehensive feature is designed to enhance your gaming experience by making it easy to connect, communicate, and collaborate with other players.
Key Components
People You Follow: View a list of players you are currently following. This allows you to keep track of their in-game activities, status updates, and achievements.
Followers: See who is following you. This list helps you identify players who are interested in your activities and might want to collaborate.
Blocked Users: Manage your list of blocked users to maintain a positive gaming environment. Blocked users will not be able to interact with you or view your profile.
Suggested Friends: Discover new potential friends based on mutual connections, similar interests, or recent in-game interactions.
Add Friends: Easily expand your social network by adding new friends through various methods.
Notifications: Stay updated with real-time notifications about social activities, including friend requests, messages, and invitations.
What is the problem?
Players are not actively engaging with the social panel, resulting in low interaction rates, short session durations, and minimal social activity within the platform. The current panel offers limited incentives or interactive features, making it feel static and disconnected from the core gameplay experience.
Main Problems:
1 lack of accessibility of Notifications
Displaying notifications within a tab inside the friends panel in a game presents several issues. Primarily, it reduces the visibility of important alerts, as players may not frequently check the friends panel, leading to missed notifications. This method also increases the steps required for players to access information, disrupting the gaming experience and causing frustration.
2 Usability Issues
The current friends panel in the sandbox is difficult to navigate, leading to increased time and frustration when players attempt to complete key tasks such as adding friends or sending messages. This complexity negatively impacts the user experience, making it necessary to streamline and improve the usability of the friends panel.
3 Lack of engagement
The current friends panel lacks engaging features, resulting in low interaction and short session durations. Users are not spending enough time interacting with the friends panel, indicating a need to enhance its appeal and functionality to boost engagemen
Who uses the social Panel?
I conducted interviews with six different users to gain insights into the varying types of players who will utilize the friends panel and a User satisfaction survey that 83 users have taken.
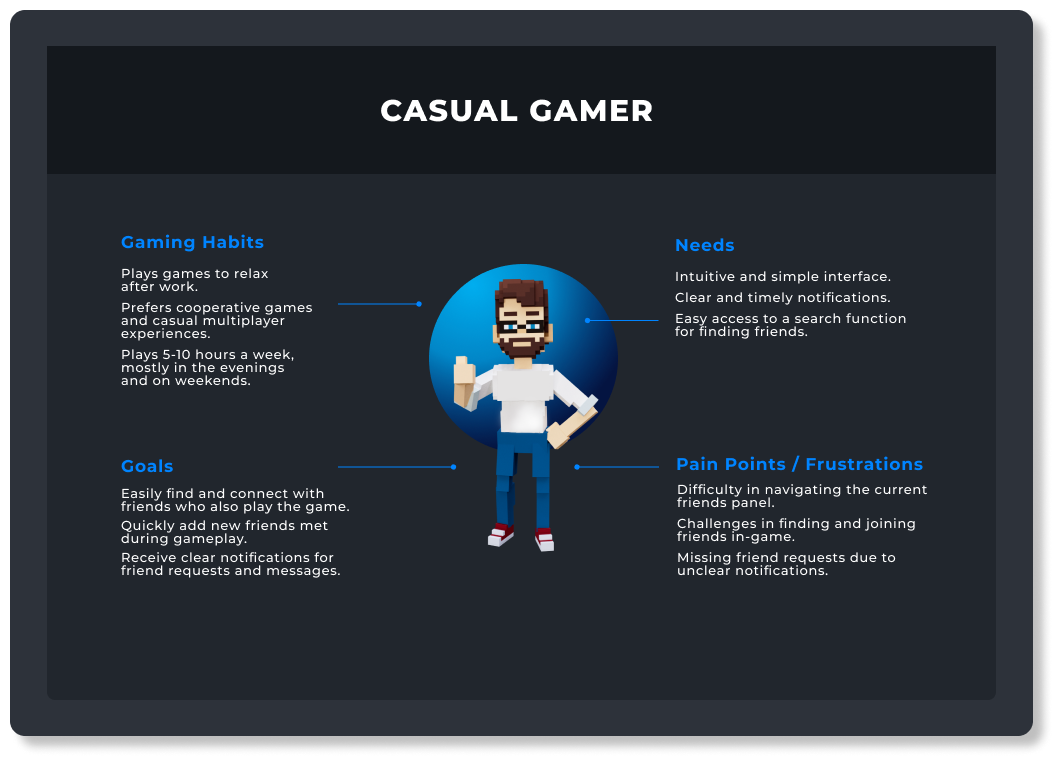
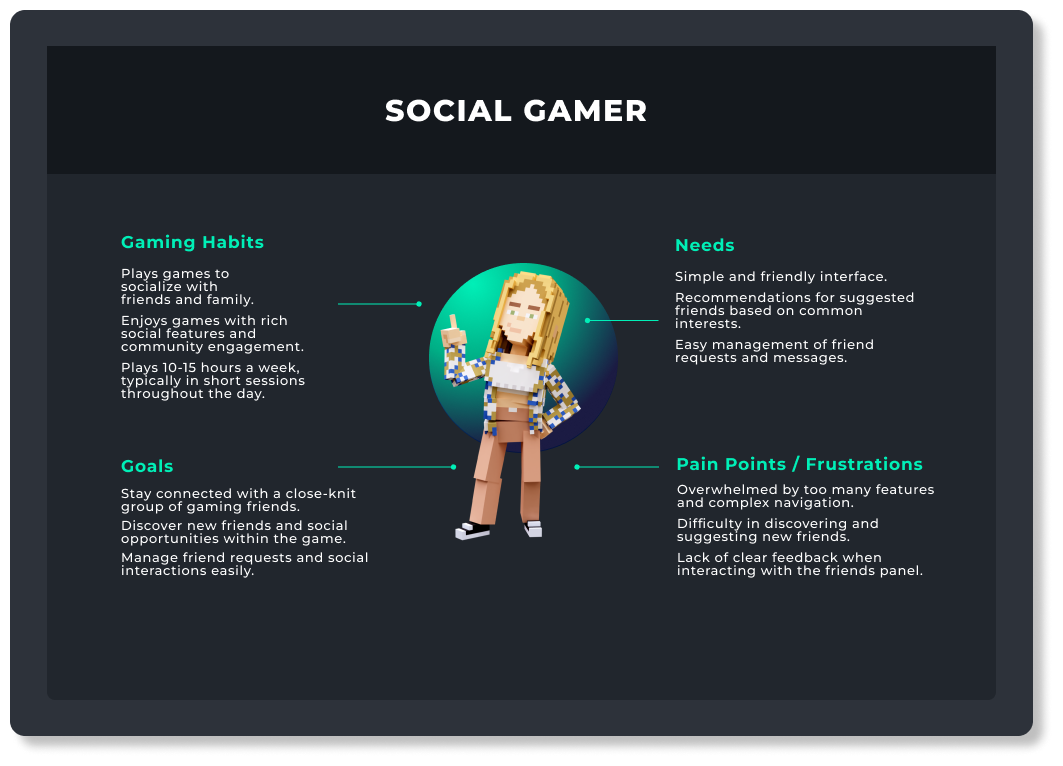
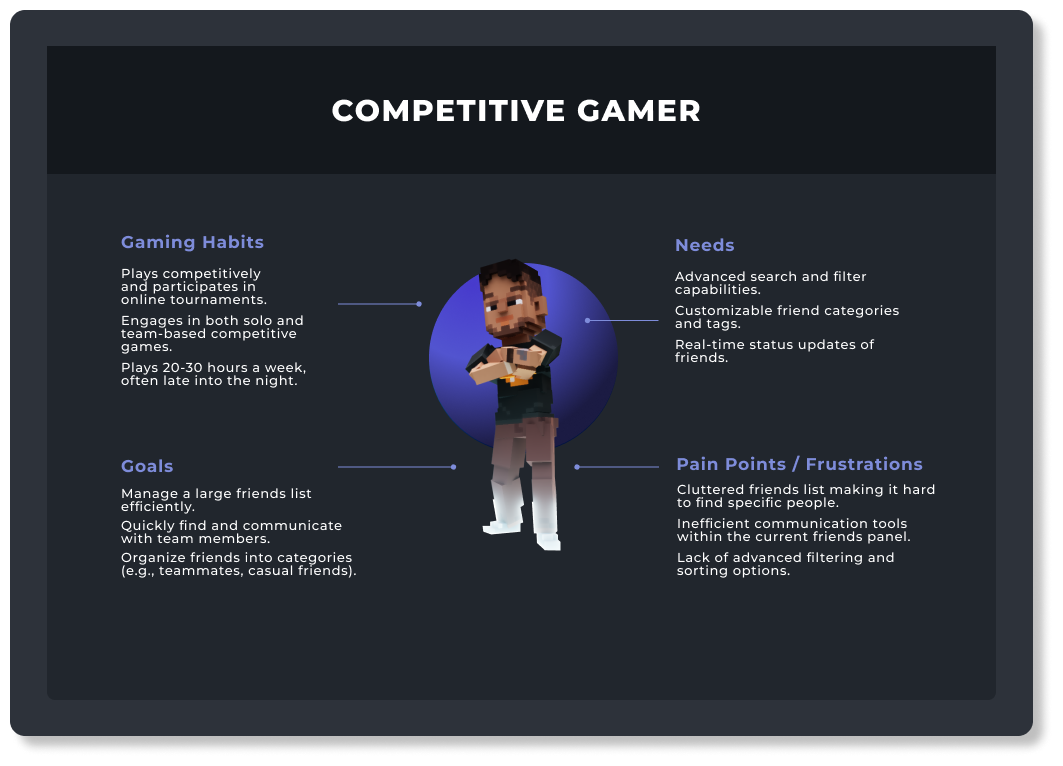
User Personas
Creating detailed user personas assists the design team in understanding the diverse types of players who will use the friends panel.
Interview questions Examples:
How often do you play the game?
What are your primary reasons for using the social panel (e.g., adding friends, sending messages, checking notifications)?
What difficulties do you face when using the current social panel?
Are there any features or options that you find missing in the current social panel?
What are the most frustrating aspects of adding friends, sending messages, or managing your friends list?
Do you prefer playing solo, with friends, or in larger groups?
How important is the social aspect of the game to you?
Design Goals
Based on the identified problems, I defined specific design goals aimed at organizing information efficiently and fostering social connectivity within the sandbox's friends panel. These goals will guide the redesign efforts to address the usability issues and improve the overall user experience.
Information Architecture
I created an Information Architecture to organize and structure the entire user experience within the friend panel. By defining content groupings, navigation patterns, and relationships between features.
User Stories
User stories allow me to to understand user needs and expectations in specific scenarios. By detailing what players want to achieve, such as quickly accessing notifications or finding friends on the map.
Task Analysis
Afterwards I conducted a task analysis which can help with the redesign of the social panel by breaking down each action the users need to perform, identifying pain points and inefficiencies. This detailed examination ensures that the redesigned panel supports seamless and intuitive interactions, enhancing their focus and performance in competitive play.
Competitor Analysis
We conducted a competitive analysis by examining the social panels of popular games like Fall Guys, Fortnite, and ARK: Survival Evolved. This process involved assessing the usability, engagement features, and overall design of their social interfaces. The insights gained from this analysis provided valuable benchmarks and best practices, informing our redesign strategy to enhance user experience and engagement in our game.
Wireframes
During the ideation process, I collaborated with the team on creating wireframes to visualize potential layouts and interactions. Initially, we brainstormed and sketched out several rough wireframe variations, focusing on different ways to address the issues identified in the user stories. We held iterative review sessions, where team members provided feedback and suggestions, allowing us to refine the wireframes progressively.
Delivering Design
Initial concepts
Based on the wireframes developed during our collaborative ideation process, I began translating these concepts into high-fidelity designs. This transition involved adding detailed visual elements, such as color schemes, typography, and interactive components, to create a more realistic representation of the final interface.
Improvements
After designing the initial high-fidelity concepts, I collaborated closely with the team through multiple design reviews to refine and enhance the design. These reviews involved detailed discussions on visual aesthetics, user interactions, and overall functionality to ensure the design met both user needs. We conducted various rounds of usability testing, where real users interacted with the design prototypes. Through iterative cycles of testing and review, we progressively fine-tuned the high-fidelity designs, ensuring they were intuitive, visually appealing, and seamlessly integrated into the game. Here are some improvement as follows:
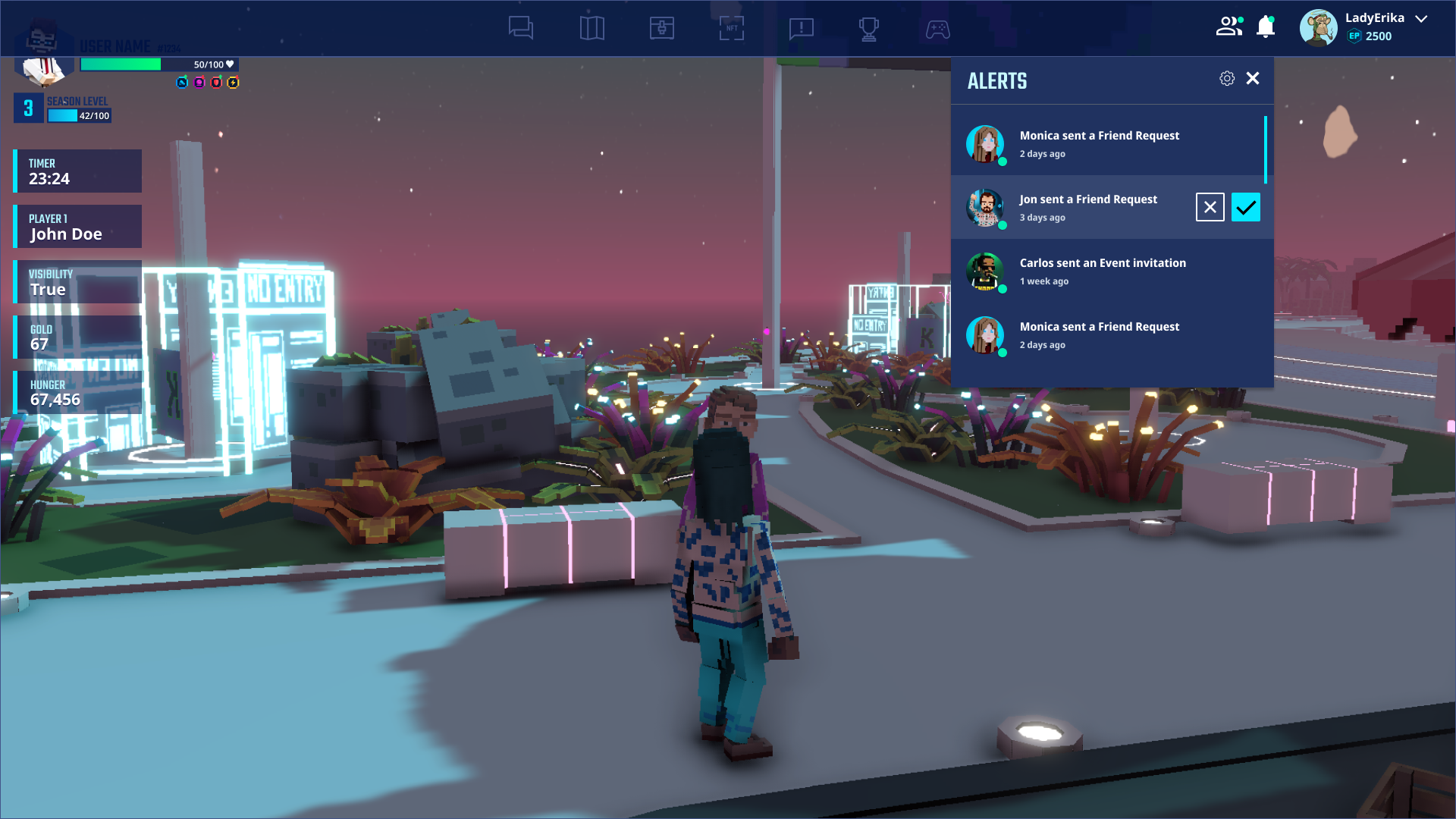
1- Notifications
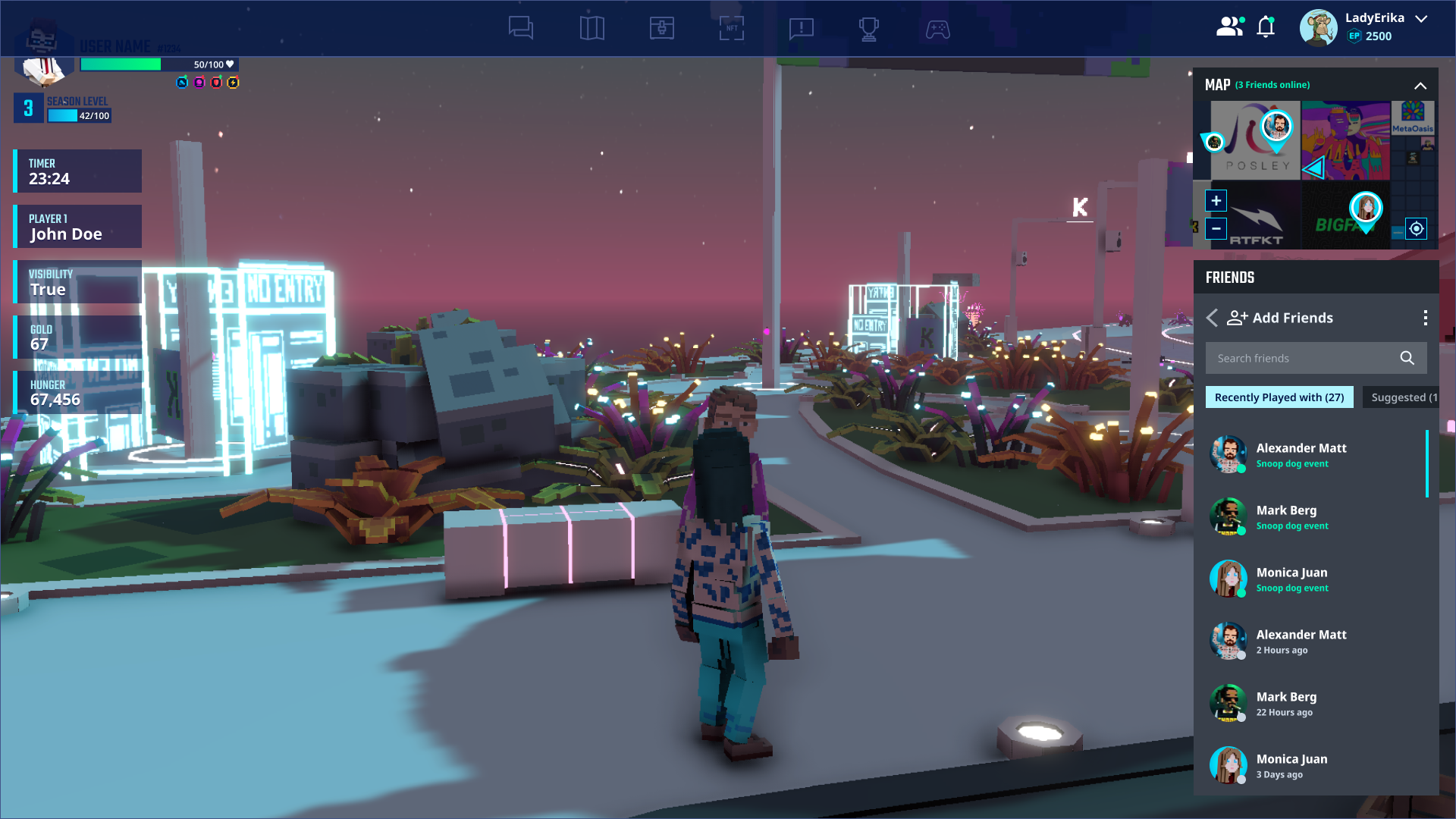
After evaluating the usability issues related to notifications being within the social panel. We decided to move the notifications to the top bar. This change significantly enhances their visibility and accessibility, ensuring players receive timely alerts without having to navigate away from their current view. Transitioning notifications to the top bar was a challenging decision that required extensive coordination with other teams and involved complex discussions to align with the overall game architecture and ensure technical feasibility.
2 - Showing User categories in tabs
Switching to tabs for displaying user categories such as followers, blocked users, and others, rather than using an accordion, simplifies navigation and enhances the user experience. Tabs offer a clear and immediate way to access different sections without the need for extra clicks or scrolling, reducing cognitive load and improving efficiency. This design choice ensures users can swiftly switch between categories, making the interface more intuitive and user-friendly.
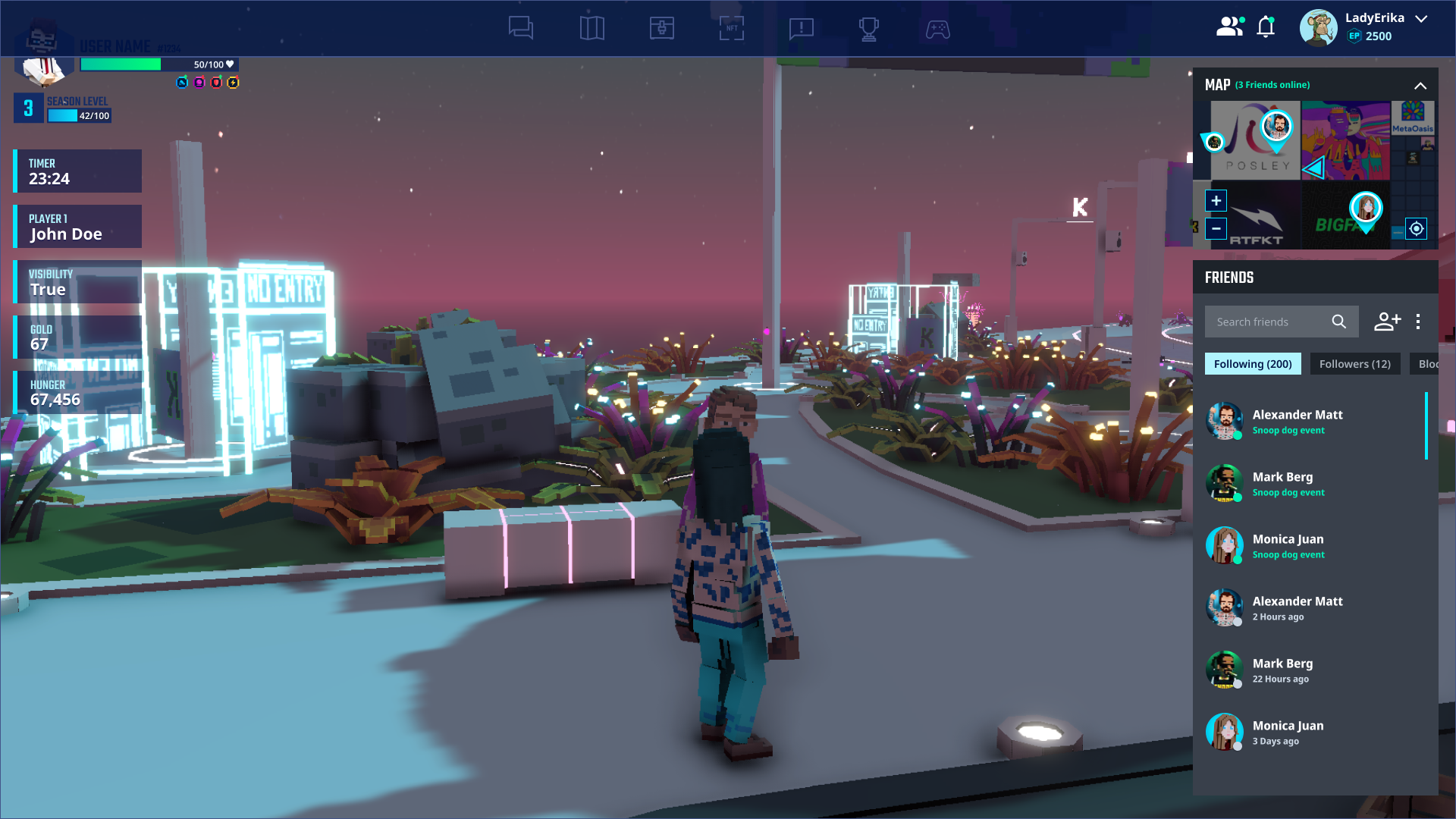
3- Changing the access point for the friend’s panel to the top bar
Shifting the access point for the friends panel to the top bar, rather than a button located at the bottom, significantly improves accessibility and streamlines user interactions. This change aligns with common interface conventions, making it easier for users to locate and open the panel quickly without disrupting their gameplay. Placing the panel's access at the top ensures that it is always within easy reach, enhancing overall usability and reducing cognitive effort.
4 - Include minimap in the Social panel
A member of the team proposed integrating a map into the friends panel to facilitate easier tracking of friends' locations and boost player engagement. This feature allows users to view real-time positions of their friends, making it simpler to coordinate activities and enhance collaborative gameplay.
Final Design
Evaluating Design
After implementing and testing the design with users, the metrics showed significant improvement, particularly in user engagement and ease of navigation. However, the average response time to notifications, while improved, did not meet our expectations as fully as we had hoped. Further refinements will be necessary to address this area more effectively.
We were aware that the lack of improvement in the average response time to notifications was due to users still can’t see the notifications during gameplay and still need to enter the player area to see them. This require Implementing a proper notification system which is a significant new feature that requires time and resource to implement. so we already added to our roadmap to be developed sometime this year.